Promote a mobile app on your restaurant splash page

Tanaza features a captive portal that allows you to create a splash page and customize it as you wish, according to your needs.
Find out in this article how you can build a splash page so that users download a mobile application before connecting.
Asking Wi-Fi users to download an iOs or Android application before accessing Wi-Fi is really useful when you are managing networks in locations like a museum, restaurant chain, shopping mall, sports venues, municipalities, private medical center, fashion retail shops, furniture shop, shopping outlet, supermarket and so on.
With the Tanaza splash page editor, you can encourage Wi-Fi users to download your application by creating a redirection button to the download platform of your app (iTunes Store for iOs or Google Play Store Android). For example, a museum could promote its audio-guide application on its splash page, a restaurant could promote its “take-away” service application and a brand could promote its e-commerce app to people that are in its fashion retail shop.
Users, while arriving on the splash page, will see your application and might be interested into downloading it to enhance their experience. Of course, users can access the Wi-Fi network even without downloading your app as you can not oblige them to download it, but sitll, if displayed on the splash page, users may be persuaded to have a look and consider downloading your application.
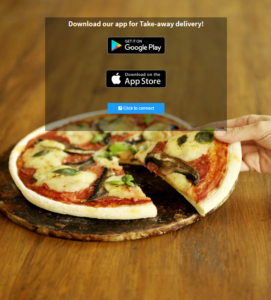
We suggest display a short text like “download our app to connect” on your splash page. Then, below the text, add the two badges that link to your downloading platform.
Lastly, add your “click to connect” login button below the two badges. This way, the user will be invited to download your application before seeing the “click to connect button” to access your Wi-Fi network.
If you are not yet using Tanaza, but you want to know more about the Splash Page Editor, click here.
If you are already using Tanaza and you are interested in creating this kind of splash page, follow the three steps below.
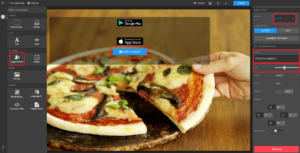
Step 1: Customize your splash page.
Open your splash page editor and create a new splash page with your background, logo, text, colors and so on.

Step 2: Create the mobile app download buttons.
Add the two badges for Google Play and App Store (upload as images).
Add on the “link URL” tab, the link through your application downloading platform (see the screenshot below).
Be careful: be sure the domain is whitelisted in the walled garden of the SSID.
We suggest you open a new page in an external window.
Adjust the size of the button/s.
To know more about walled garden and whitelisted domain, click here.

Step 3: Create the login button.
Add a login button to your splash page to allow users to access Wi-Fi.
In the “method” tab, select the option “click” and modify the text with something like “click to connect”.


Related articles:
Facebook login vs Form-based authentication 2 INFOGRAPHIC
Use case: splash page for promotion and controlled browsing
How to show Tripadvisor reviews and ranking in the WiFi splash page
Facebook social login and social actions with Tanaza splash page
