How to add your Facebook news feed to your splash page

Tanaza features a built-in captive portal, a web page that users see when they try to log into your Wi-Fi network. Thanks to Tanaza, you can personalize this page by adding your logo, background, text, and video and image advertising .
In this article, we will see how you can add the news feed of your company’s Facebook page to your captive portal.

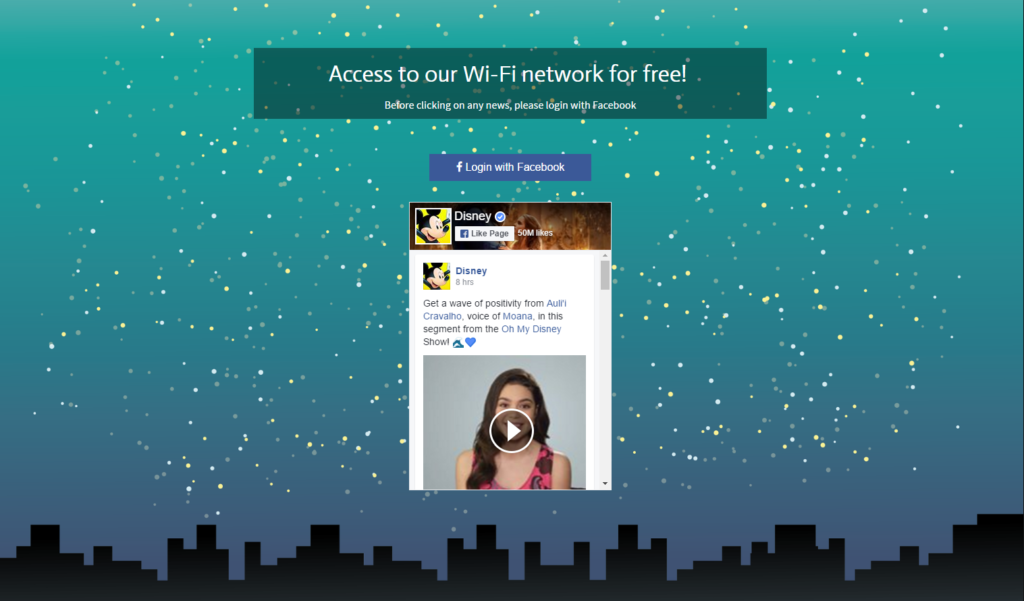
Screenshot 1: a splash page with Facebook news feed
By adding your Facebook news feed on your captive portal, you can promote articles, events or other news about your business to your Wi-Fi users. In fact, users will be able to easily see your latest activities and be aware of your events, promotions, news, etc.
Having their Facebook news feed on the splash page can be a real plus for locations like bars, clubs, gyms and other sport venues, restaurants, hotels and malls. With it, Wi-Fi users will be able to see all the latest information that the businesses want to share with them before connecting to their Wi-Fi network.
If you already use Tanaza and you want to know how to add the Facebook news feed to the authentication page, follow the instructions below:
Step 1: Open the Tanaza Splash Page Editor and create a new splash page
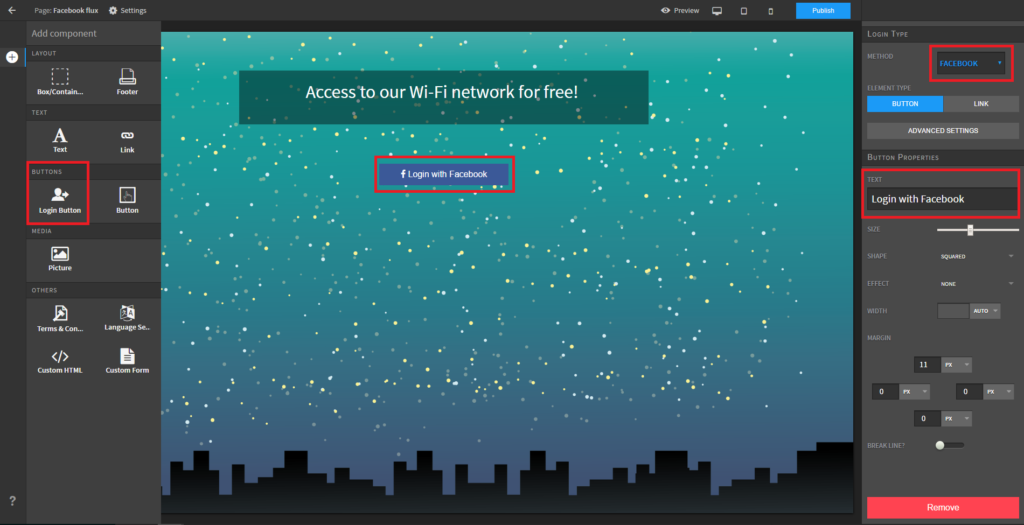
Step 2: Add the Facebook login button
Screenshot 2: add the Facebook login button to your splash page
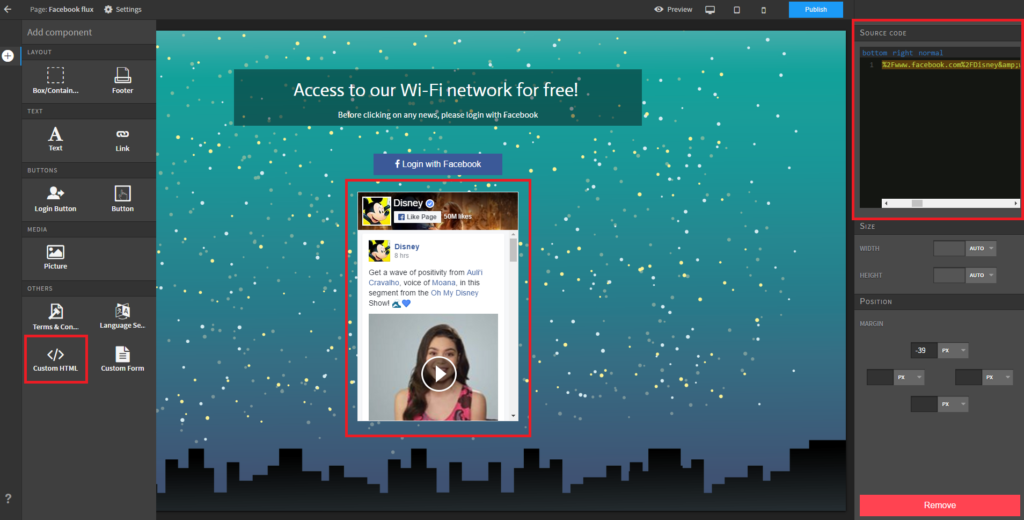
Step 3: Drag & drop a custom HTML object
Step 4: In the following code, change the red part by writing the name of your Facebook
Code:
<iframe src="https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2FDisney%2F&tabs=
timeline&width=340&height=500&small_header=false&adapt_container_width=true&hide_cover=false&show_facepile=true&appId"
width="340" height="500" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true"
allow="encrypted-media"></iframe>
Connect to your professional Facebook account and find the code here.
To show your Facebook page, write the name of your page as it is written on your Facebook page URL as highlighted in red on the example below with the Disney Facebook page URL: https://www.facebook.com/Disney/
Step 5: Paste the code in the custom HTML object

Screenshot 3: drag and drop the custom HTML object and tape the code in “source code” field
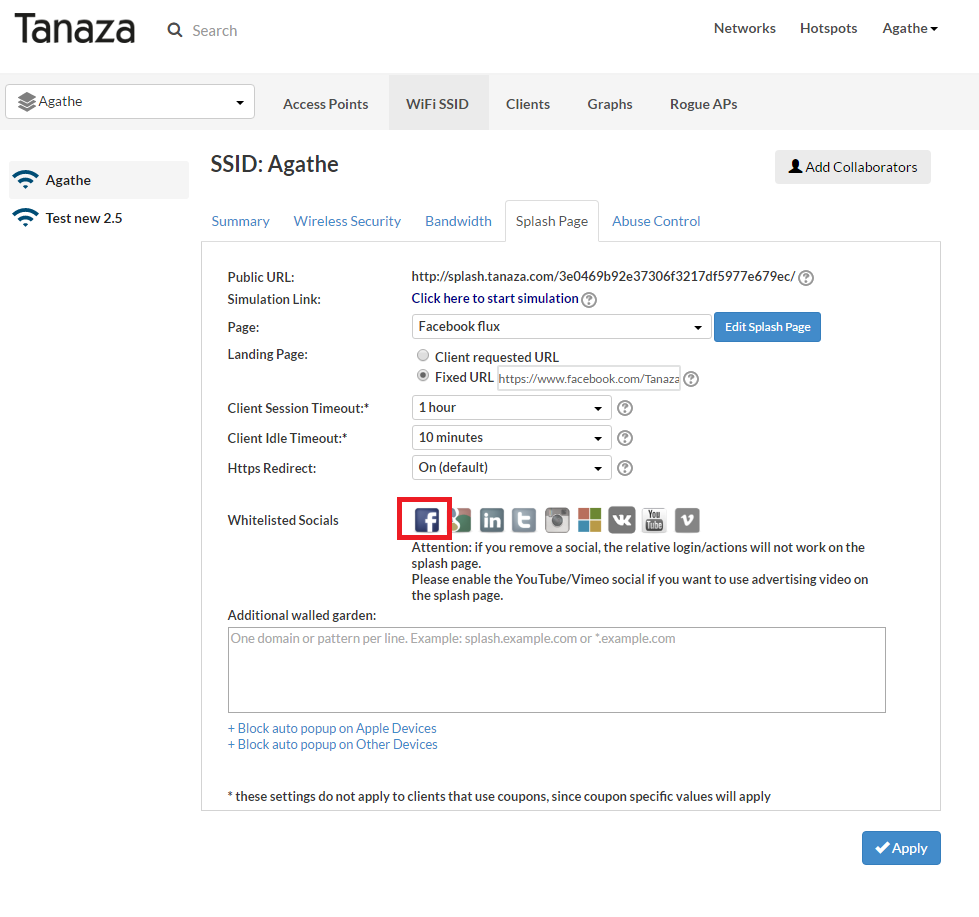
Walled Garden:
Remember to check that the Facebook icon is active on your splash page settings. If the icon is not active, click on it to activate it. This will allow users to see your Facebook stream before connecting to Wi-Fi.

Screenshot 4: remember to active the Facebook icon on your splash page settings to allow users to see your Facebook stream before connecting to Wi-Fi
Can users Like or Share my page directly through the feed?
Before clicking “Like” or “Share” on any news on your Facebook stream, the user must authenticate using their Facebook account. This authentication does not provide the user with Wi-Fi access. In order to access Wi-Fi, the user will must perform a second authentication on your splash page, via Facebook.