Votre fil d’actualité Facebook sur votre portail captif

Tanaza dispose d’un portail captif, une page web que l’utilisateur voit avant de se connecter au réseau Wi-Fi. Grâce à Tanaza, vous pouvez personnaliser cette page en ajoutant votre logo, fond d’écran, texte… et même de la publicité avec des images ou vidéos.
Dans cet article vous verrez comment vous pouvez ajouter le fil d’actualité de votre page Facebook sur votre portail captif.

Screenshot 1: la page d’accueil avec le fil d’actualité Facebook
En ajoutant votre fil d’actualité Facebook à votre portail captif, vous avez la possibilité de promouvoir vos derniers articles, évènements ou autres de manière simple et avant même que l’utilisateur soit réellement connecté à votre réseau Wi-Fi.
Présenter son fil d’actualité Facebook peut notamment être utile pour les emplacements tels que les bars, les clubs, les salles de sport, restaurants, hôtels et centre commerciaux. Vos clients auront facilement accès aux information avant même de se connecter à internet.
Si vous utilisez déjà Tanaza et que vous souhaitez savoir comment ajouter le fil d’actualité Facebook à votre portail captif, suivez les instructions ci-dessous:
1) Ouvrez l’éditeur de page d’accueil Tanaza et créez votre page d’accueil
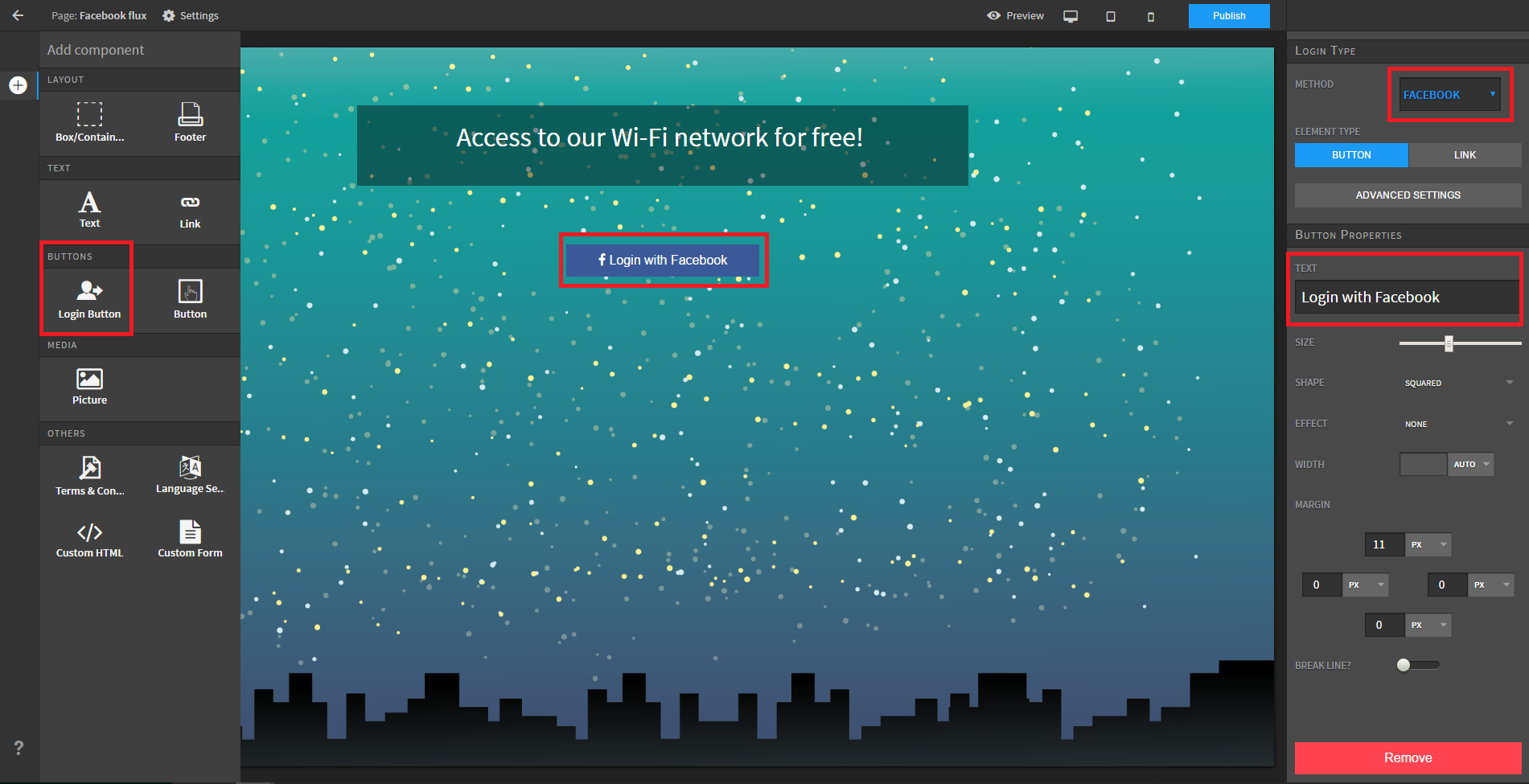
2) Ajoutez le bouton de login Facebook

Screenshot 2: ajoutez le bouton de login Facebook sur votre page d’accueil
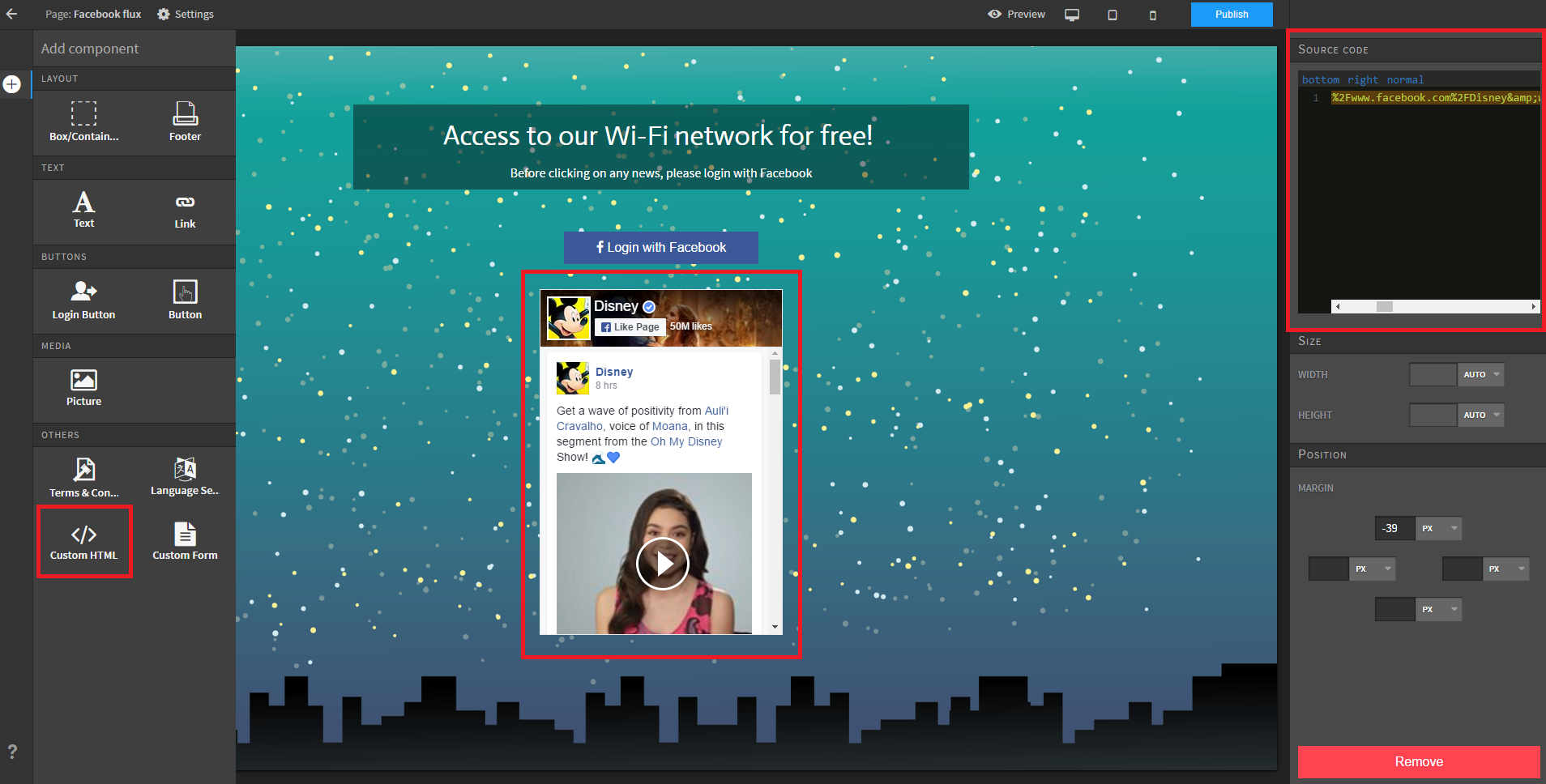
3) Sélectionnez et faites glisser l’objet “custom HTML”
4) Dans le code suivant, changez la partie en rouge avec votre nom Facebook
Code:
<iframe src=”//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2FDisney&width&height=427&colorscheme=light&show_faces=false&header=true&stream=true&show_border=true&appId=499696216710861″ scrolling=”no” frameborder=”0″ style=”border:none; overflow:hidden; height:427px;” allowtransparency=”true” class=”ng-scope”></iframe>
Pour faire apparaître votre fil d’actualité Facebook, écrivez le nom de votre page tel qu’il apparaît dans votre URL Facebook, soit la partie en rouge dans l’URL suivant : https://www.facebook.com/Disney/
5) Copiez le code dans le formulaire HTML

Screenshot 3: sélectionnez et faites glisser l’objet “custom HTML” et tapez le code dans le champ “source code”
Walled Garden:
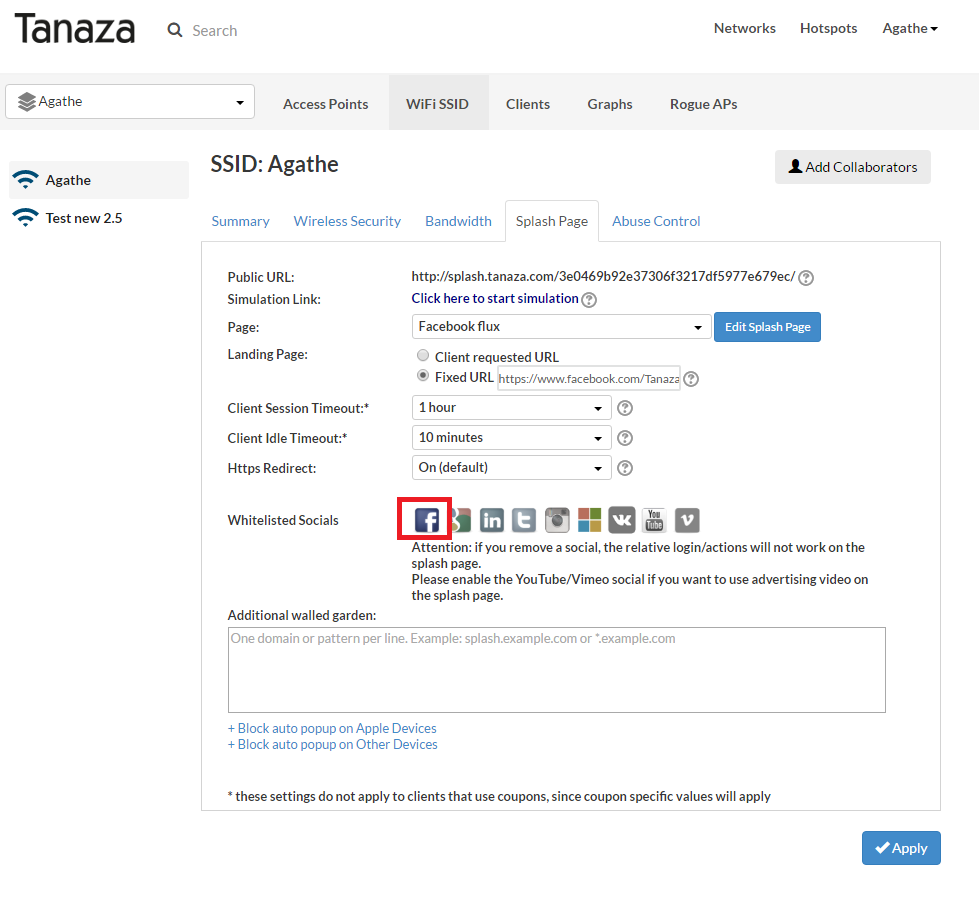
Vérifiez dans les paramètres de votre page d’accueil que l’icone Facebook est activé, ainsi les utilisateurs pourront voir votre fil d’actualité Facebook avant même d’être connectés à votre réseau Wi-Fi.

Screenshot 4: vérifiez que l’icone Facebook est activé dans vos paramètres de la page d’accueil
Les utilisateurs peuvent-ils cliquer sur J’aime ou Partager directement sur mon fil d’actualité ?
Avant de cliquer sur J’aime ou bien de Partager votre contenu Facebook, l’utilisateur doit se connecter à votre réseau Wi-Fi et cela via le bouton login Facebook.
Articles en lien :
https://fr.tanaza.com/login-facebook-vs-formulaire-personnalisable/
https://fr.tanaza.com/comment-optimiser-votre-reseau-wi-fi-aupres-de-vos-clients/
