4 Regole per progettare una splash page WiFi efficace
4 Regole per progettare una splash page WiFi efficace

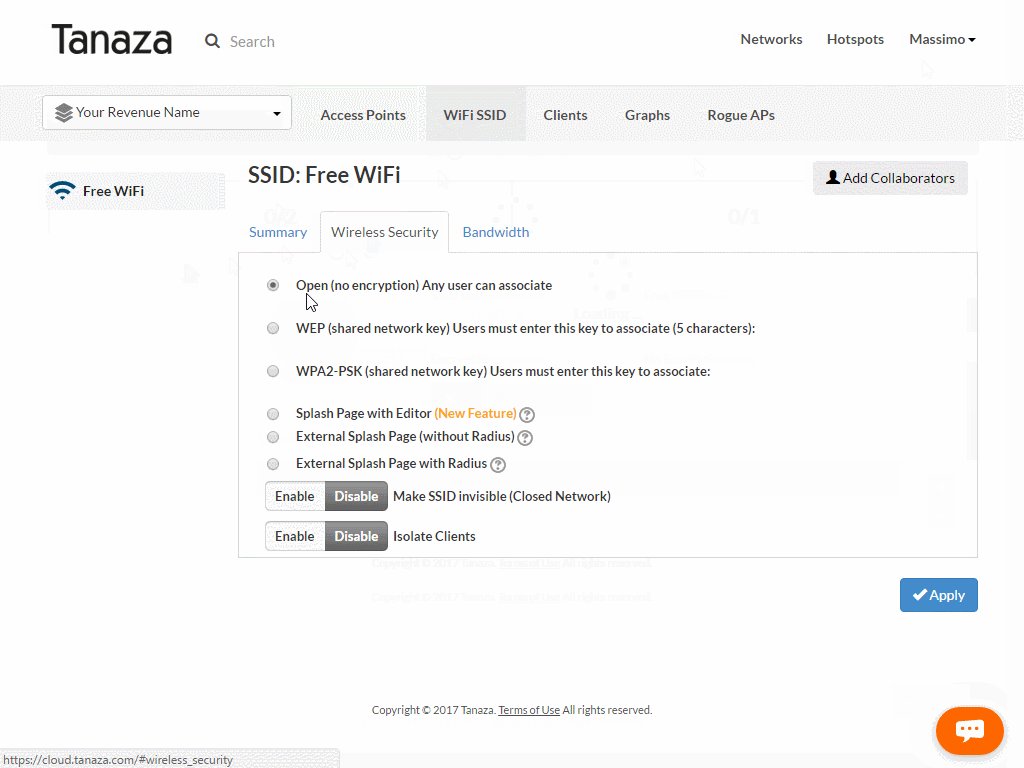
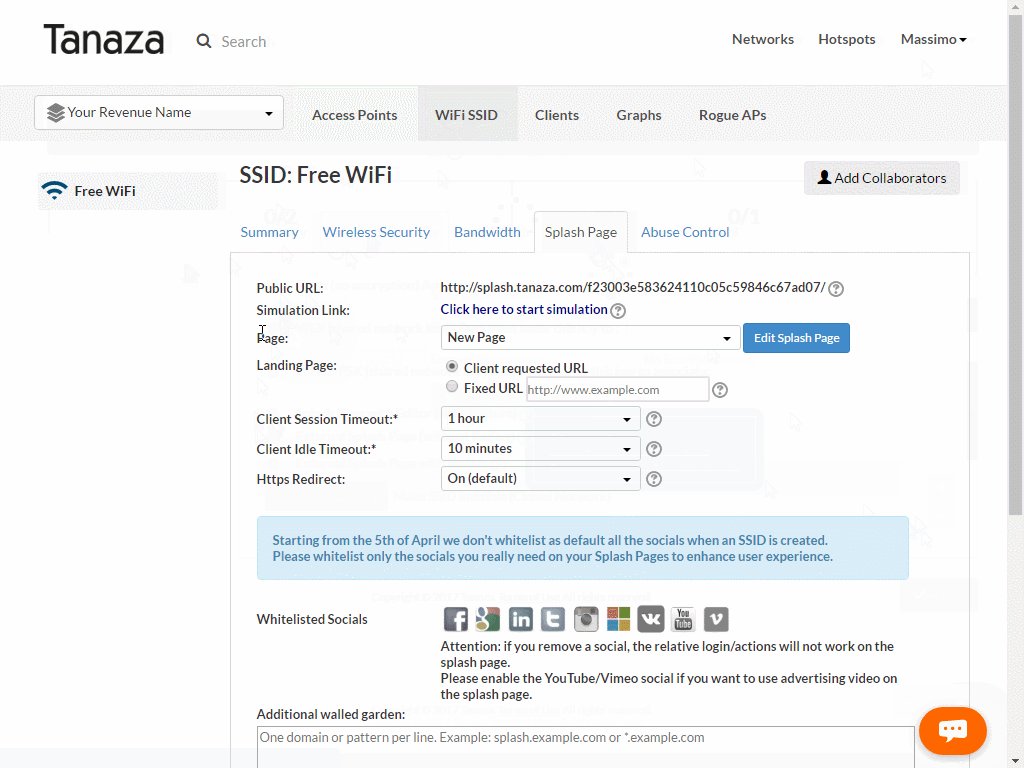
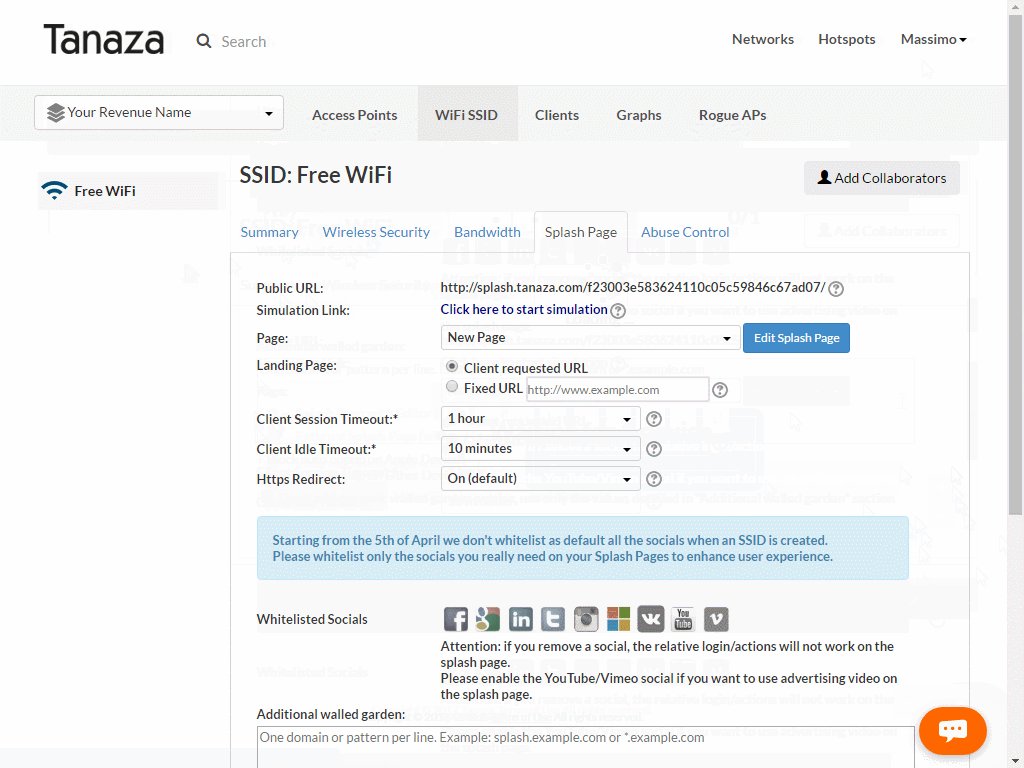
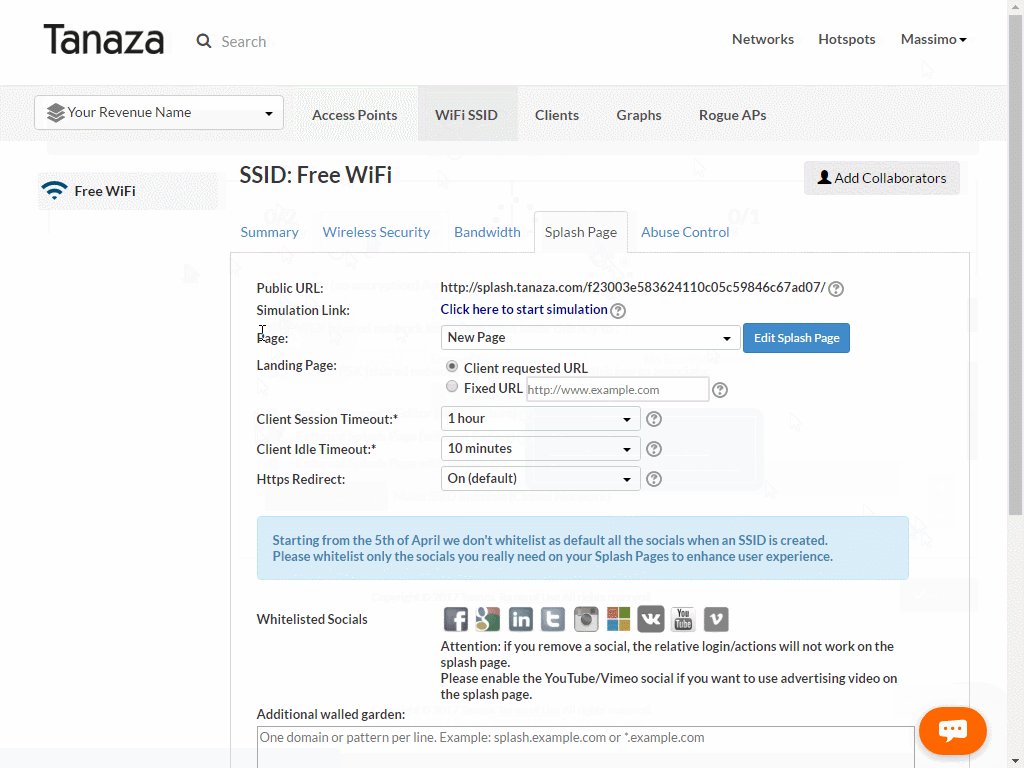
Tanaza include un editor di splash page che permette in pochi minuti di creare e personalizzare la pagina di autenticazione che gli utenti useranno per accedere a internet via WiFi. Nel corso di questi anni abbiamo visto migliaia e migliaia di pagine di autenticazione: qualcuna efficace, qualcuna meno… Abbiamo quindi deciso di scrivere questo articolo per aiutare gli utilizzatori di Tanaza Cloud a creare pagine splash efficaci e facili da usare.
L’accesso deve essere semplice e veloce
Quando gli utenti visualizzano la tua splash page WiFi, hai pochi secondi per convincerli a non chiuderla. Accedere al tuo WiFi non deve richiedere troppo tempo, altrimenti i tuoi utenti decideranno di non effettuare l’autenticazione.
Il miglior modo per ottenere una splash page efficace è di renderla semplice e veloce.
Non provare ad essere originale, prova soltanto a fare un buon lavoro
Spesso durante la progettazione di una splash page si commette l’errore di confondere la semplicità con la carenza, rischiando di essere attratti da un vortice di creatività che termina spesso nel caos. Questo accade perché le nostre idee non sono guidate da poche e semplici regole di design.
“Dobbiamo imparare bene le regole, in modo da infrangerle nel modo giusto”
Dalai Lama
Ma quali sono le 4 regole di design per creare una splash page WiFi efficace?
1. Non inserire troppo contenuto nella pagina di autenticazione al WiFi
“Less is more” è la regola universale per un buon design.
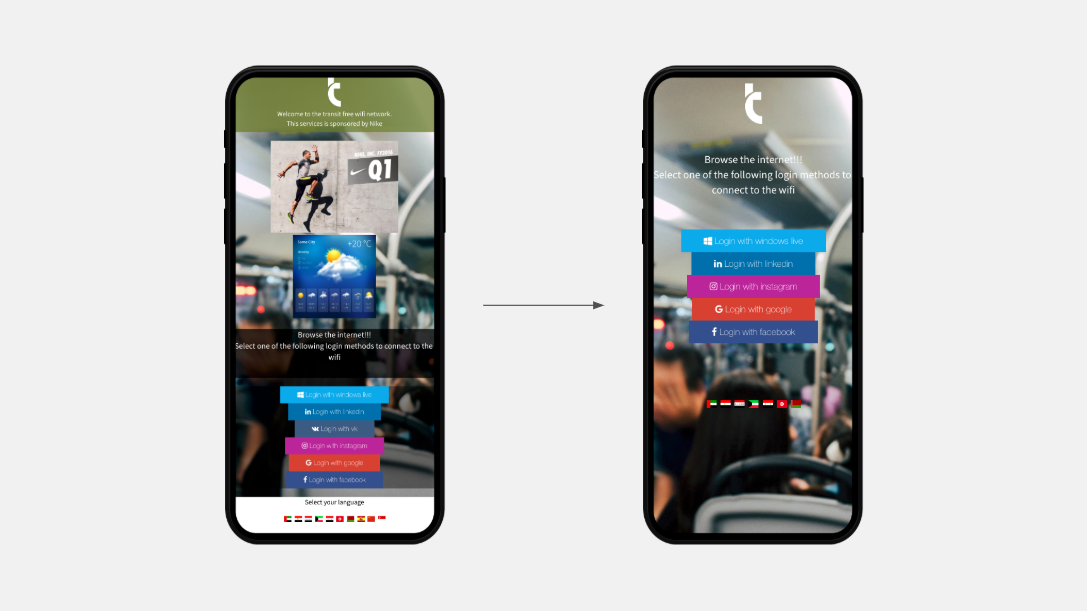
Inserendo poco contenuto nella splash page permetterai agli utenti di concentrarsi sulle cose importanti, rendendo l’interfaccia più intuitiva e immediata. Quando gli utenti cliccano sul nome della vostra rete per accedere a internet, si aspettano un modo facile e veloce per connettersi. Molto spesso, invece, si trovano di fronte a pagine troppo complesse e ricche di informazioni, che rendono l’esperienza di login troppo lunga e complicata.
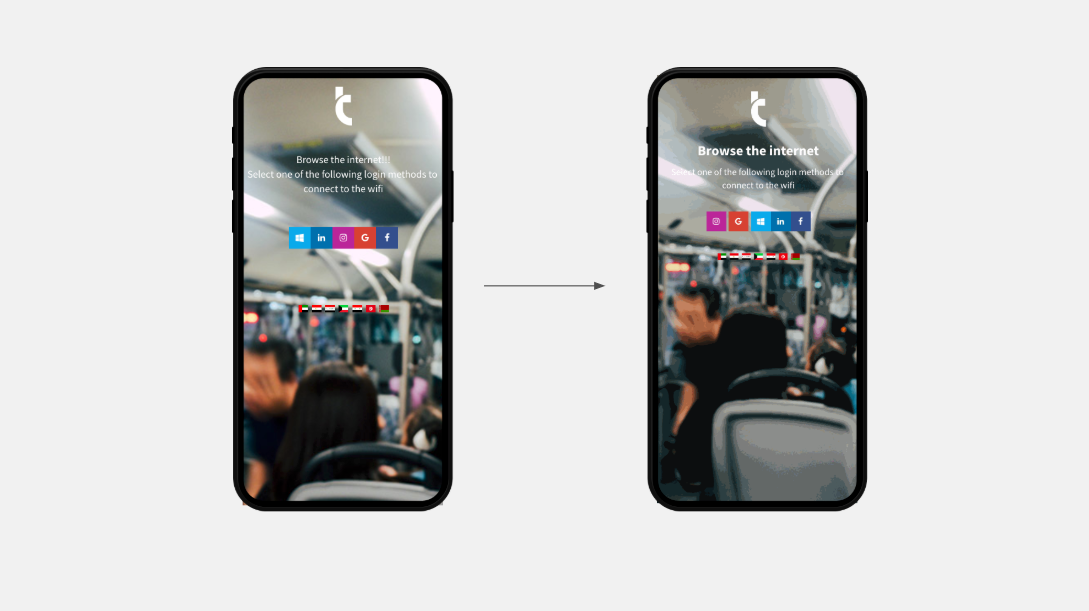
Nella splash page WiFi inserisci solo elementi indispensabili come il tuo logo, un testo di benvenuto e pochi metodi di login. Se devi inserire dei termini e condizioni per l’accesso al servizio, consulta un professionista legale e chiedi di ridurre la quantità di testo visibile agli utenti (puoi sempre inserire un link all’informativa completa).

2. Usa pochi colori nella pagina di autenticazione al WiFi
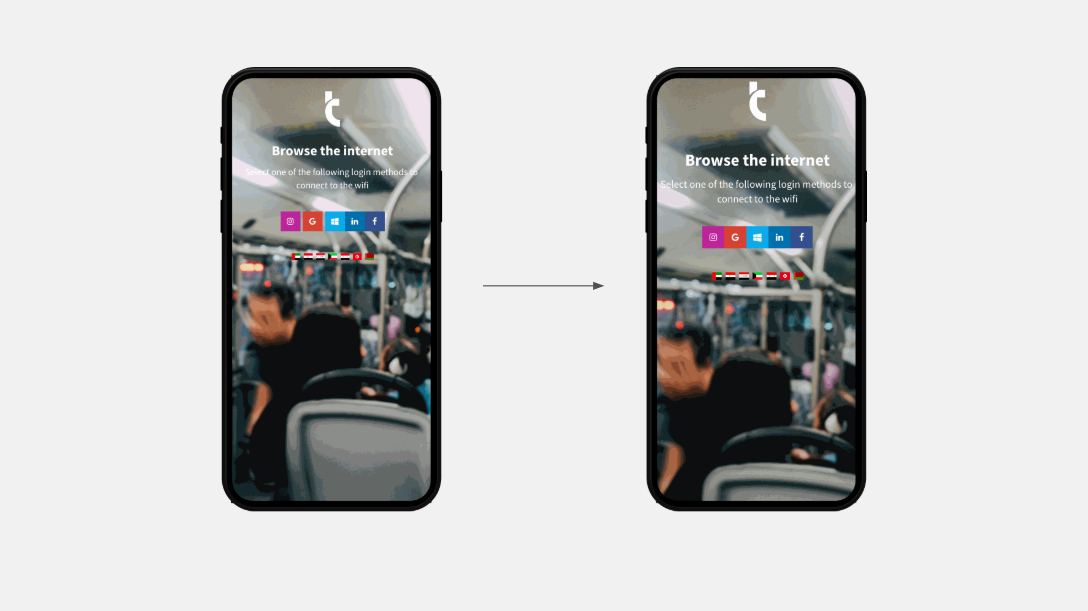
La mente umana impiega tempo ad elaborare le informazioni che riceve, e nel farlo si sforza. Una splash page con cinque colori è più complessa da elaborare rispetto una con due colori. Usare pochi colori rilassa la mente e aumenta la concentrazione dei vostri utenti e quindi la facilità di utilizzo della vostra splash page WiFi.
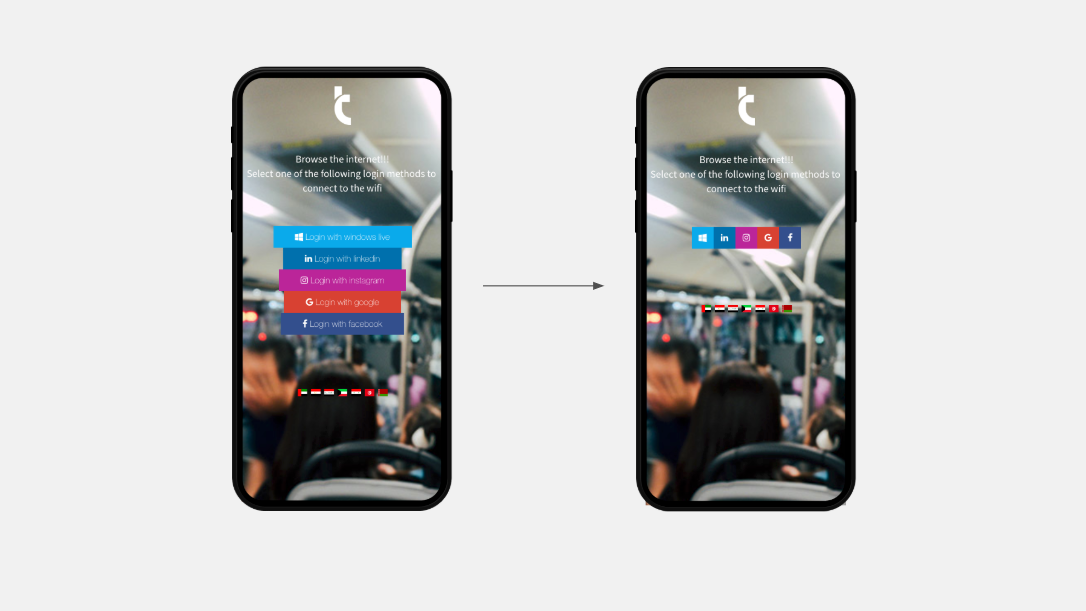
Scegli sfondi monocromatici oppure immagini semplici, con pochi elementi e colori uniformi. Se usi tanti metodi di autenticazione (ad esempio, se decidi di inserire tre o più metodi di login via social) diminuisci la superficie occupata da ogni singolo tasto, così da ridurre la percentuale di colore sull’intera pagina.

3. Concentra l’attenzione su pochi elementi
Per rendere la tua splash page più intuitiva, usa dei piccoli accorgimenti per far concentrare gli utenti sugli elementi più importanti della tua pagina di autenticazione.
a) Usa l’advertising tool per fare pubblicità con la splash page
Usa l’advertising tool di Tanaza per far visualizzare i tuoi banner o video pubblicitari. In questo modo concentrerai l’attenzione dei tuoi utenti su una sola azione: godersi lo spettacolo.

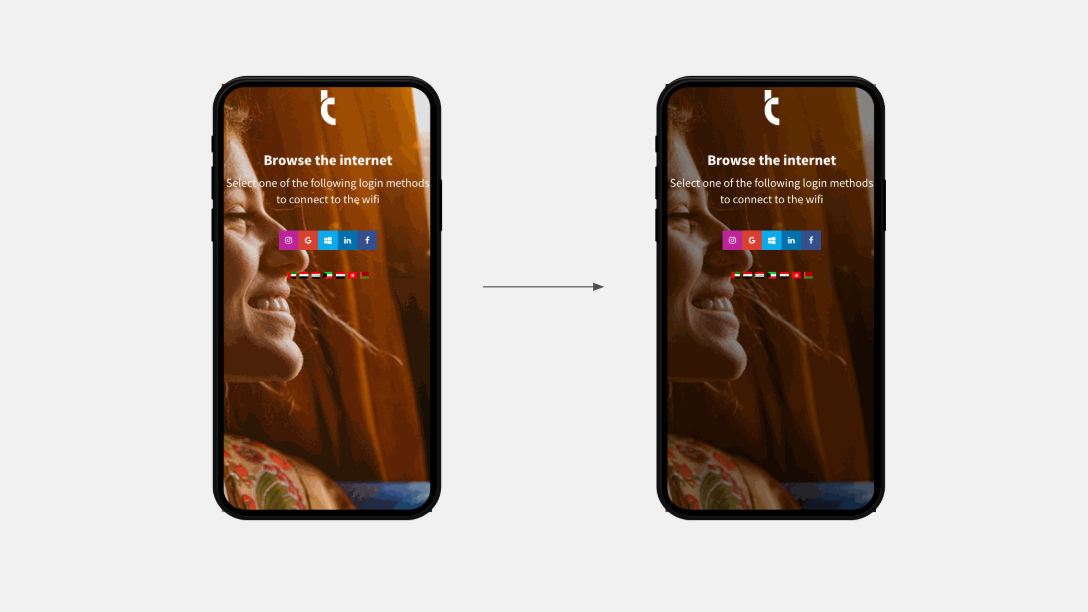
b) Usa titoli in grassetto
Aiuta gli utenti ad esaminare velocemente il contenuto della tua splash page. Usa titoli in grassetto per il messaggio più importante e poi completalo con un testo di dimensioni normali.
Usare titoli in grassetto aumenta la probabilità che i tuoi utenti leggano il tuo messaggio o le tue istruzioni di login.

c) Aggiungi spazio fra gli elementi
Come i capitoli di in un libro, rendi facile la distinzione fra le varie sezioni della tua interfaccia. Aumentare lo spazio bianco aiuta a concentrare l’attenzione su ogni singolo elemento come il tuo logo, il testo o i pulsanti.

d) Utilizza immagini con un significato chiaro
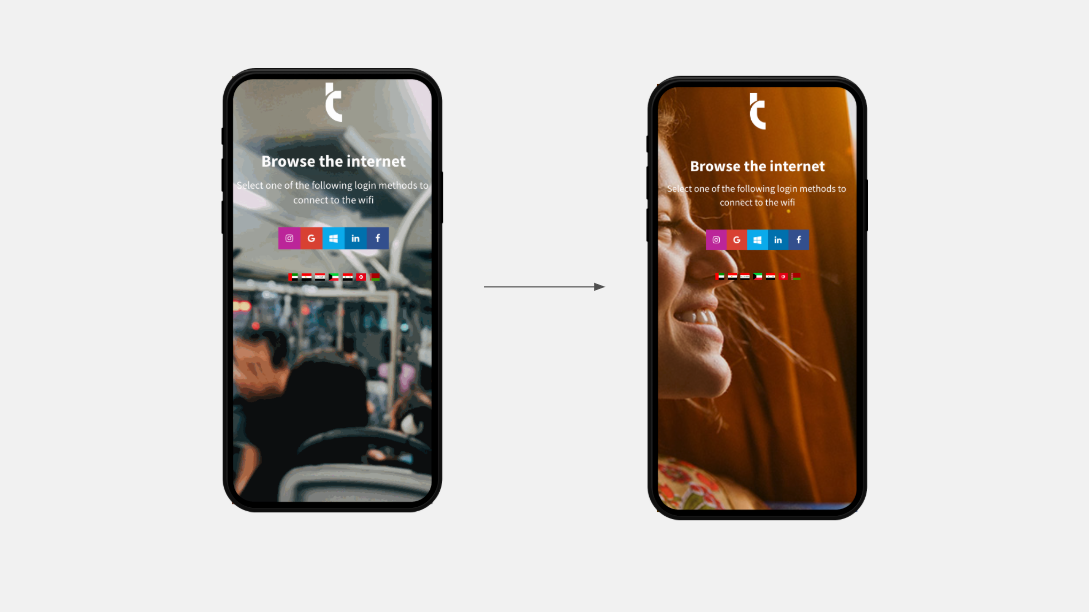
Non usare le immagini come riempitivo, usale per inviare messaggi chiari e coerenti rispetto alla tua immagine aziendale, oppure per creare emozioni dirette (usando un sorriso o un tramonto).

4. Rendi la tua pagina di login al WiFi “accessibile”
Rendi la tua pagina di autenticazione al WiFi accessibile a tutti. Testi piccoli, colori troppo chiari o pulsanti difficili da cliccare da dispositivi mobile rendono l’esperienza di login troppo complicata per alcune persone.
Come si rende una splash page WiFi accessibile?
a) Rendi il testo leggibile
Aumenta la dimensione dei caratteri dei testi: non usare mai testi con un carattere al di sotto di 20pt. Inoltre non provare ad essere originale usando un carattere troppo articolato (ad esempio, i caratteri che simulano la scrittura a mano sono poco leggibili), perché cosí facendo renderai difficile la lettura e meno intuitiva la tua interfaccia.

b) Crea contrasto
Applica testi chiari su sfondi scuri e viceversa. Per creare contrasto, chiarisci o scurisci l’intera pagina invece di usare rettangoli colorati sotto i testi. Crea contrasto tra gli elementi: ad esempio, se usi pulsanti di login colorati di azzurro scegli uno sfondo con toni gialli o magenta.

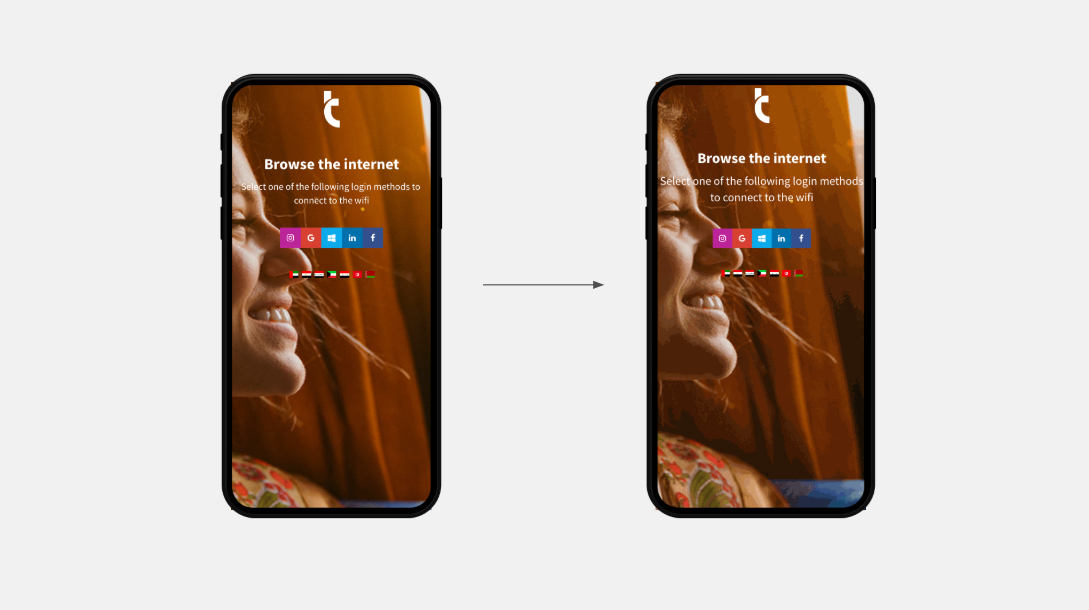
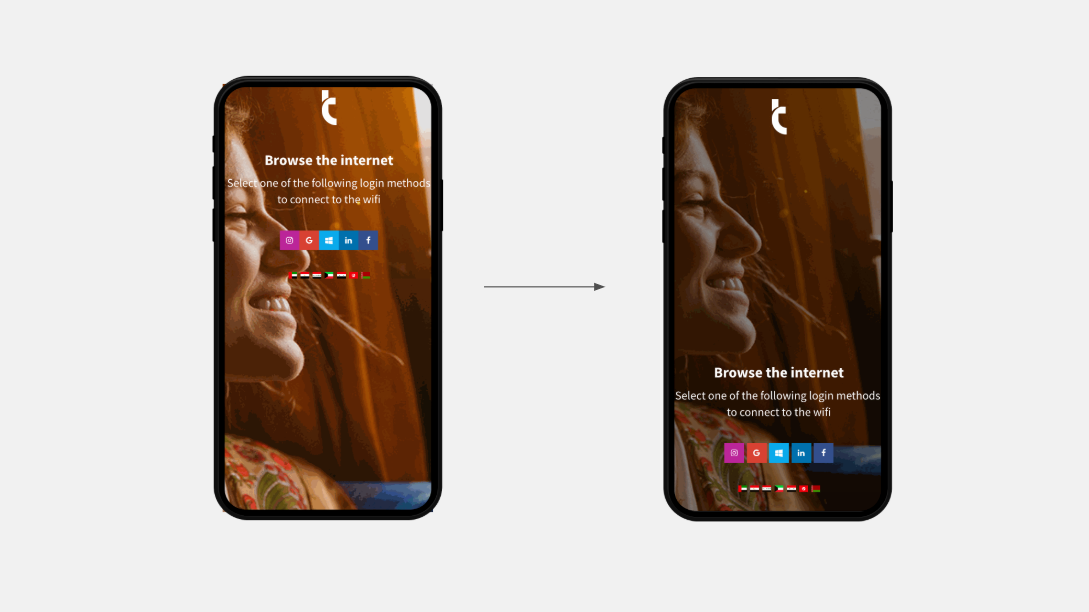
c) Sposta i pulsanti in basso
Ottimizza l’esperienza per chi accede al WiFi dai dispositivi mobile. Per collocare gli elementi in basso, anziché usare i margini, usa il componente “footer” dello splash page editor di Tanaza. In questo modo renderai più semplice effettuare il click dai dispositivi mobile.

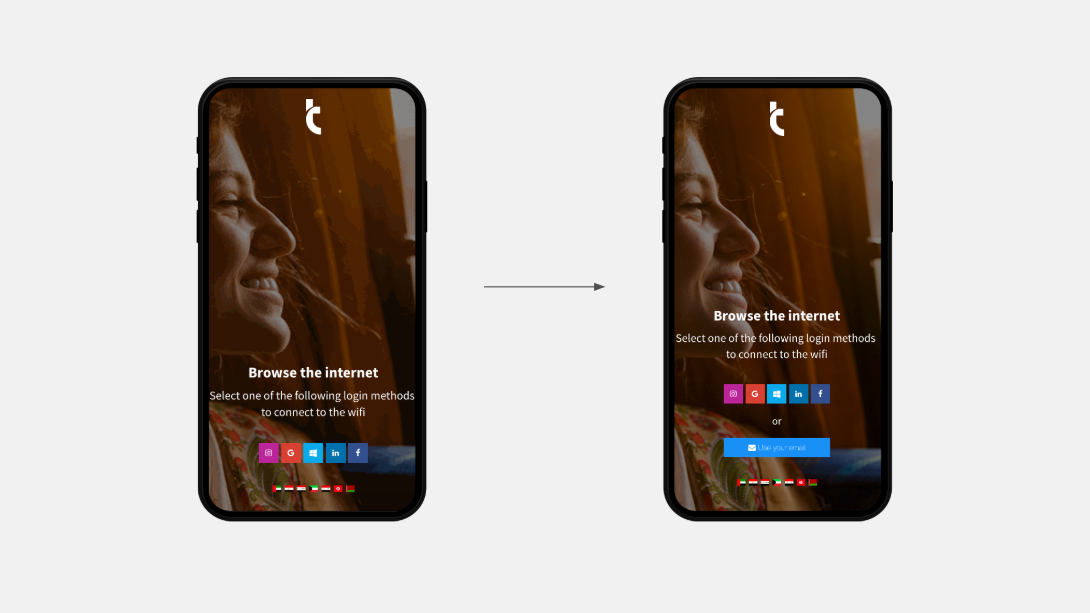
d) Offri sempre una via di uscita
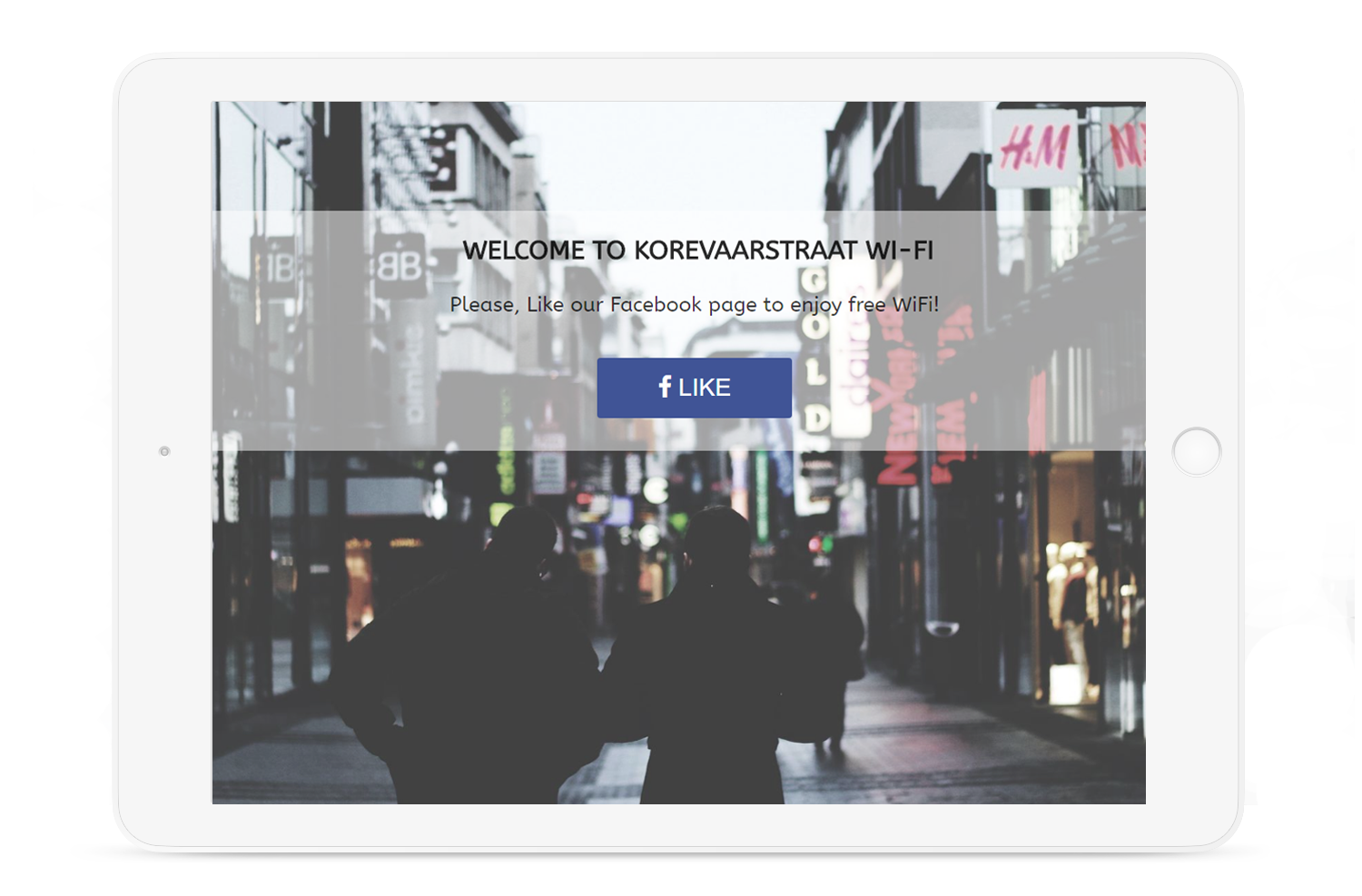
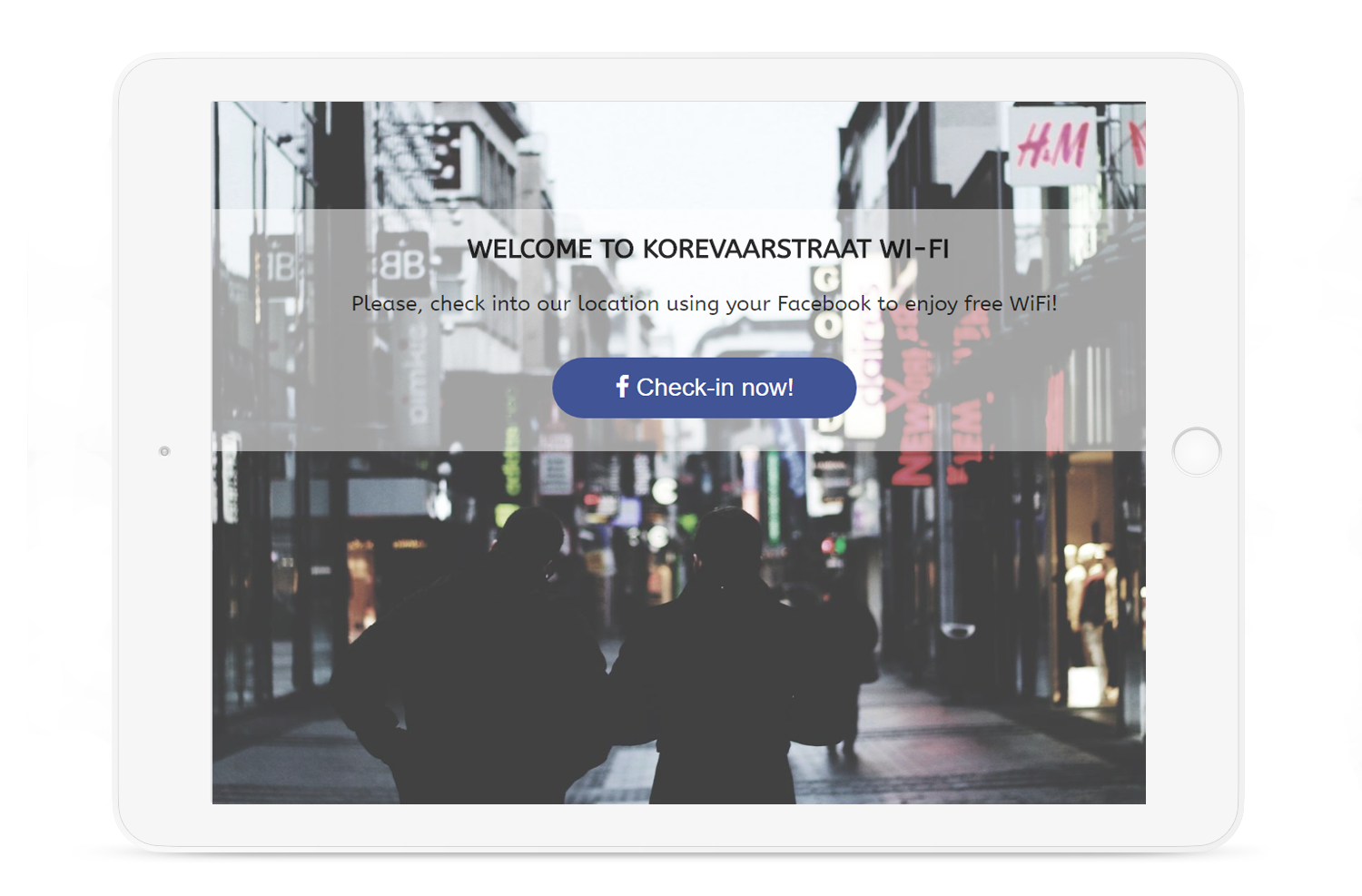
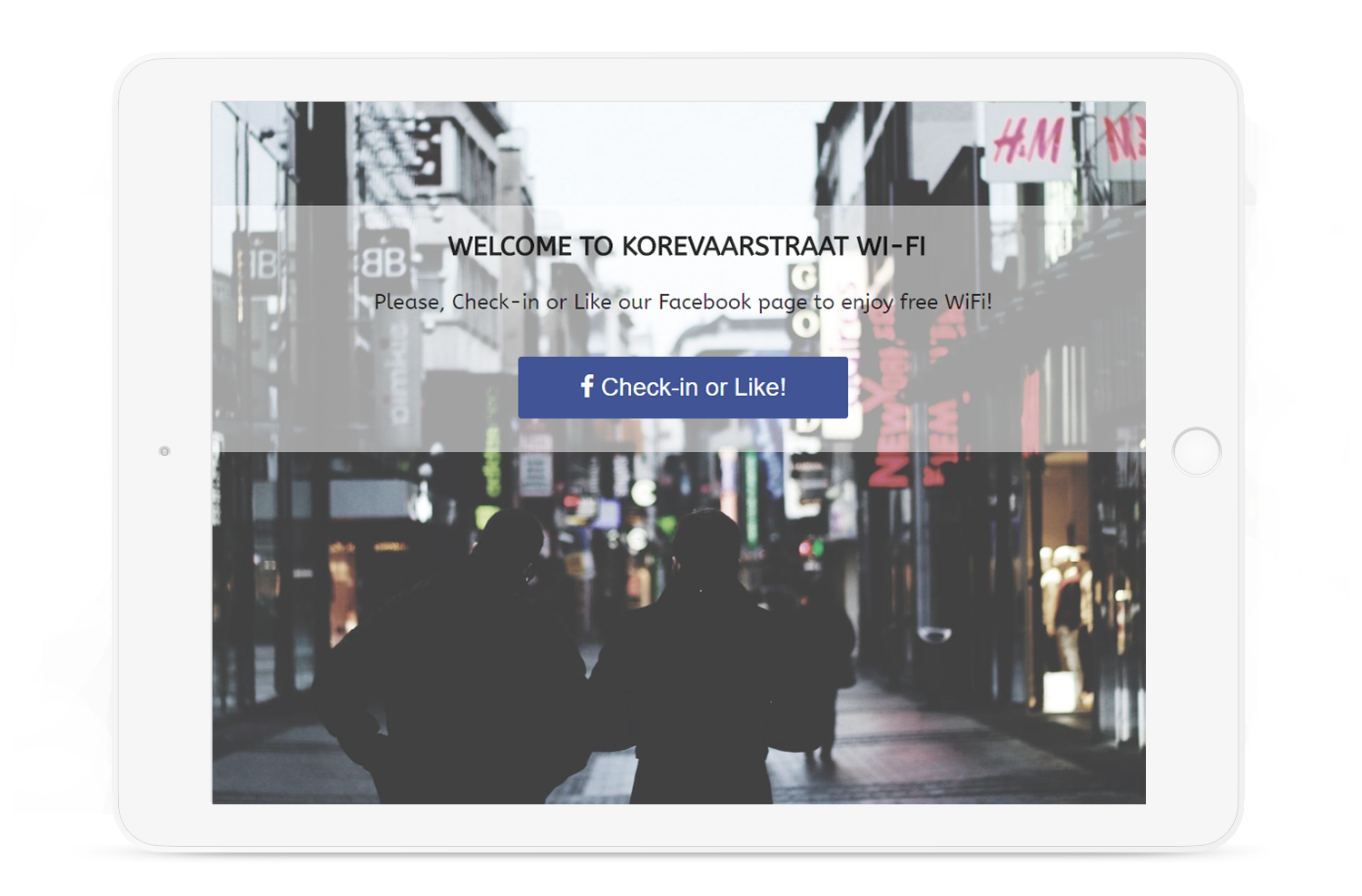
Se usi social login, aggiungi anche l’autenticazione al WiFi via email. Non tutti possiedono un account social e non tutti preferiscono usarlo al posto del caro, buon, vecchio indirizzo e-mail.

Conclusione
Per creare una splash page efficace basta “poco”.
La tua splash page, infatti, non va “riempita”, bastano poche immagini, pochi colori, poco testo e pochi metodi di login.
Concentra l’attenzione su pochi elementi e rendi l’interfaccia rilassante usando meno colori. Crea un’esperienza di login a portata di tutti, usa caratteri grandi, aumenta il contrasto tra sfondo e testi e sposta i pulsanti in basso per migliorare l’esperienza da smartphone.
Se la tua splash page è orientata alla raccolta dei dati non usare solo social login, aggiungi anche l’autenticazione via email o form perché non tutti possiedono un account social.
Se vuoi commentare questo articolo, magari aggiungendo esempi tratti dalla tua esperienza oppure consigli per noi o gli altri utenti lascia il tuo commento.